Урок 8. Форматирование шрифтовНа прошлом уроке мы закончили размещение слоев на странице и сейчас будем учиться задавать различные параметры для шрифтов. Прежде всего заполним страницу текстом. <html>
<head> <title>Дивный дизайн</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="page"> <div id="header">Мир автомобилей</div> <div id="content">Только на сайте "Мир автомобилей" вы найдете все технические характеристики популярных марок авто.</div> <div id="menu"> <p>Мерседес</p> <p>BMW</p> <p>Лексус</p> <p>Рено</p> <p>Пежо</p> </div> </div> </body> </html> Также изменим цвета фонов для слоёв на более мягкие в таблице стилей, можно конечно и совсем убрать цвета, но чтобы видеть изменения на странице мы всё же их оставим: /* таблица стилей */
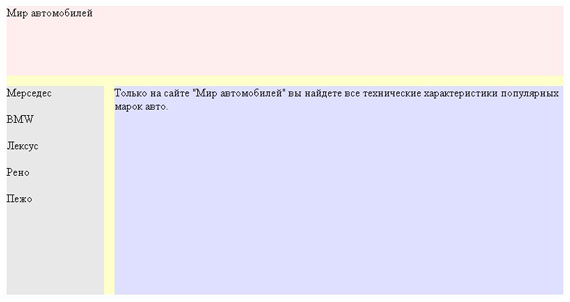
/* задаем размещение блоков */ #page { width:800px; background:#ffffcc; } #header { background:#FFECEC; width:800px; height:100px; margin-bottom:15px; } #menu { background:#E8E8E8; width:140px; height:300px; } #content { background:#DFDFFF; width:645px; height:300px; float:right; } Теперь страница выглядит вот так:
Если вы уже читали статьи об оптимизации сайтов, то наверняка помните, что заголовки страниц нужно выделять тегами <h1></h1>. Выделим наш заголовок тегом h1, а ссылки в меню выделим менее значимым тегом h3. <html>
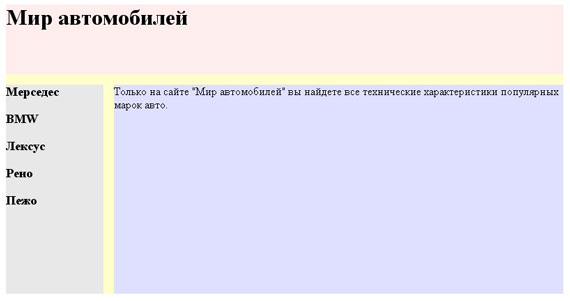
<head> <title>Дивный дизайн</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="page"> <div id="header"> <h1>Мир автомобилей</h1> </div> <div id="content">Только на сайте "Мир автомобилей" вы найдете все технические характеристики популярных марок авто.</div> <div id="menu"> <h3><p>Мерседес</p> <p>BMW</p> <p>Лексус</p> <p>Рено</p> <p>Пежо</p></h3> </div> </div> </body> </html> Текст на странице изменился.
Шрифты стали выразительнее, но всё же текст в меню очень жирный, а заголовок в шапке нужно поместить по центру страницы, для этого зададим в таблице стилей атрибуты для тегов h1 и h3. /* таблица стилей */
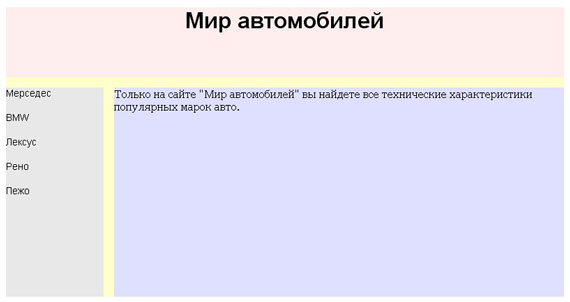
/* задаем размещение блоков */ #page { width:800px; background:#ffffcc; } #header { background:#FFECEC; width:800px; height:100px; margin-bottom:15px; } #menu { background:#E8E8E8; width:140px; height:300px; } #content { background:#DFDFFF; width:645px; height:300px; float:right; } /* задаем параметры для заголовков */ h1 { text-align:center; } h3 { font-weight:normal; font-size:14px; } Посмотрите, как после этих действий изменится шрифт. По-умолчанию браузер будет показывать весь текст на странице шрифтом Times New Roman, а мы зададим шрифт Arial для слоя page, соответственно весь текст в этом слое изменится на указанный в таблице стилей. /* таблица стилей */
/* задаем размещение блоков */ #page { width:800px; background:#ffffcc; font-family:Arial, Helvetica, sans-serif; } #header { background:#FFECEC; width:800px; height:100px; margin-bottom:15px; } #menu { background:#E8E8E8; width:140px; height:300px; } #content { background:#DFDFFF; width:645px; height:300px; float:right; } /* задаем параметры для заголовков */ h1 { text-align:center; } h3 { font-weight:normal; font-size:14px; } Если нужно изменить шрифт в каком-то из слоёв, то это легко делается путём дописывания новых атрибутов, но помните, что не стоит употреблять на сайте более 2 - 3-х вариантов шрифта! /* таблица стилей */
/* задаем размещение блоков */ #page { width:800px; background:#ffffcc; font-family:Arial, Helvetica, sans-serif; } #header { background:#FFECEC; width:800px; height:100px; margin-bottom:15px; } #menu { background:#E8E8E8; width:140px; height:300px; } #content { background:#DFDFFF; width:645px; height:300px; float:right; font-family:Georgia, Times, serif } /* задаем параметры для заголовков */ h1 { text-align:center; } h3 { font-weight:normal; font-size:14px; } Для тегов h1 и h3 тоже можно прописать свои шрифты.
На следующем уроке вставим на страницу изображение и разберём для него некоторые атрибуты. Уроки по CSS (дивный дизайн) Урок 1. Делаем сайт на div-ах |