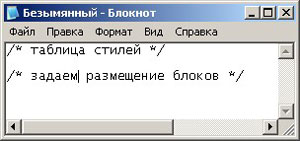
Урок 2. Создание таблицы стилей и привязка к страницам сайтаНа прошлом уроке мы создали файл index.html в котором три блока, их нужно расставить на странице определённым образом. Делать мы это будем с помощью таблицы стилей. Создадим файл style.css, для этого откроем текстовый редактор Блокнот и напишем там такие строки:
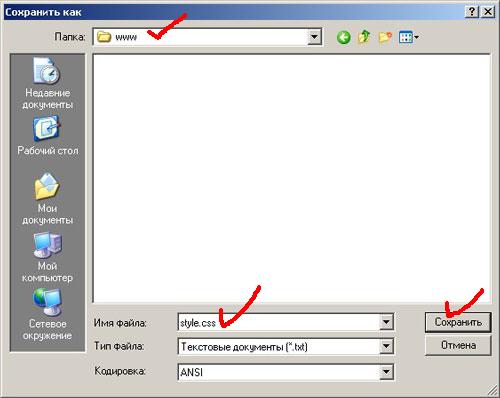
Теперь сохраните документ Файл => Сохранить как...
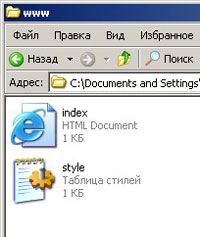
Внимание: если получилось вместо style.css совсем по-другому style.css.txt --> как переименовать. Проверьте, чтобы файлы index.html и style.css лежали в одной папке!
Таблица стилей у нас теперь есть и её надо привязать (присоединить) к файлу index.html Для привязки таблицы стилей в файл index.html дописываем строку:
<html>
Отлично! Теперь у нас есть всё, чтобы для наглядности задать цвет нашим блокам
(слоям), 3-й урок.<head> <title>Дивный дизайн</title> <meta http-equiv="Content-Type" content="text/html; charset="windows-1251"> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div>Первый блок</div> <div>Второй блок</div> <div>Третий блок</div> </body> </html> Уроки по CSS (дивный дизайн) Урок 1. Делаем сайт на div-ах |