Урок 6. Положение слоёв относительно вертикалиЧтобы выровнять слои нашей хтмл-страницы по правому или левому краю, существует специальный атрибут float, используем его в таблице стилей: /* таблица стилей */
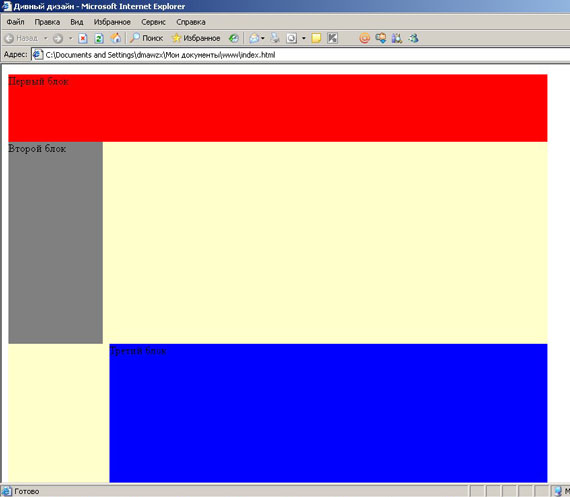
/* задаем размещение блоков */ #page { width:800px; background:#ffffcc; } #header { background:red; width:800px; height:100px; } #menu { background:gray; width:140px; height:300px; } #content { background:blue; width:650px; height:300px; float:right; } Для слоя content мы задали выравнивание по правому краю, но как видно и это не помогло поставить этот слой рядом с блоком меню.
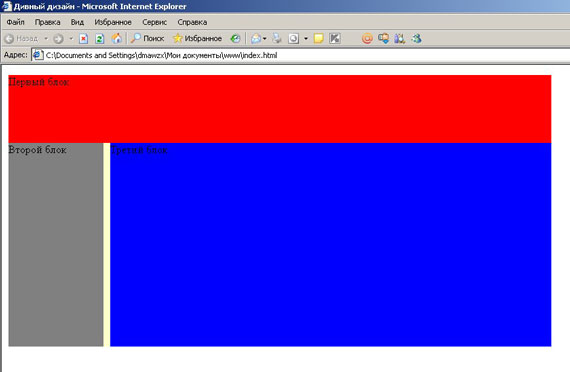
Решение этой проблемы очень простое, поменяйте в коде страницы местами строки для меню и для контента, сначала должна идти строка контента , а уж потом для меню. <html>
<head> <title>Дивный дизайн</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="page"> <div id="header">Первый блок</div> <div id="content">Третий блок</div> <div id="menu">Второй блок</div> </div> </body> </html> Теперь хтмл-страница приняла "человеческий" вид, но есть ещё один момент - между меню и контентом есть отступ (пустое поле), а вот отступа от шапки (header) нету. Как сделать отступы читаем в седьмом уроке по CSS.
Уроки по CSS (дивный дизайн) Урок 1. Делаем сайт на div-ах |