Урок 5. Собираем 3 блока в одинУ нас есть три блока, которые нужно собрать в один, 4-й блок, он будет определять размеры хтмл-страницы. Для этого в код файла index.html добавьте следующие строки: <html>
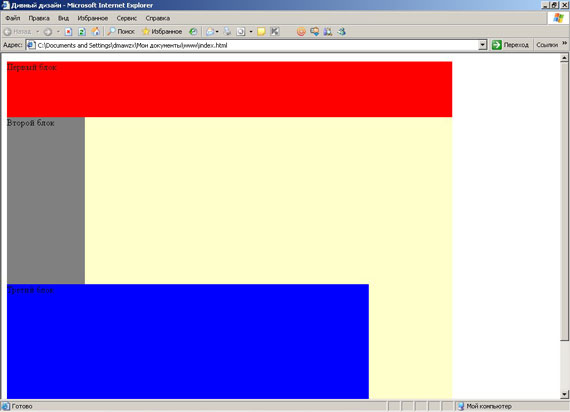
<head> <title>Дивный дизайн</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="page"> <div id="header">Первый блок</div> <div id="menu">Второй блок</div> <div id="content">Третий блок</div> </div> </body> </html> Так мы сделали 4-й слой под названием page, он объединил в себе все три слоя header, menu и content. Теперь для слоя page нужно задать атрибуты с таблице стилей: /* таблица стилей */ Мы задали только ширину и фон для слоя. Если теперь посмотреть на нашу страницу, то видно, что слой page объединил все три слоя.
Шапка (header) и меню (menu) находятся на своих местах и двигать их не нужно, а вот слой content должен находиться справа от меню, как решить эту задачу читайте в следующем, 6-ом уроке. Уроки по CSS (дивный дизайн) Урок 1. Делаем сайт на div-ах |