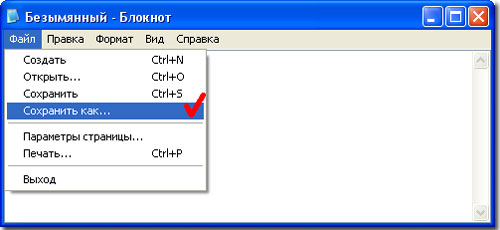
Как сделать сайтВы хотите научиться делать сайты? Это правильный выбор! Меня зовут Дмитрий, об этом вы уже должны знать :) Я научу вас, азам создания сайтов, всего за час! Да, делать сайты не так сложно как кажется, это как 2+2. Если у вас не будет что-либо получаться, то зарегистрируйтесь на форуме и задавайте там свои вопросы. Я также попрошу вас публиковать на форуме ссылки на свои первые сайты - это будет интересно следующим ученикам! После изучения урока на этой странице (см. ниже) обязательно продолжите обучение, для этого на сайте есть соответствующие уроки. Уроки HTML - азы создания сайтов! Photoshop - создаём графику для сайтов. Dreamweaver - профессиональная программа для создания сайтов. FrontPage - простая программа для создания сайтов. CSS - таблицы стилей, упрощают HTML-страницы. Домены и хостинг - как разместить сайт в Интернете. Начинаем делать свой первый сайтВ этом коротком уроке я не буду подробно рассказывать, что такое HTML и как им пользоваться, это вы изучите в других уроках. Я лишь расскажу вам поэтапно, как сделать свою персональную страничку в Интернете. Сначала вы должны сделать HTML-файл, его легко сделать без специальных программ. Откройте на своём компьютере меню "ПУСК" Для начала сохраним документ как HTML-страницу.
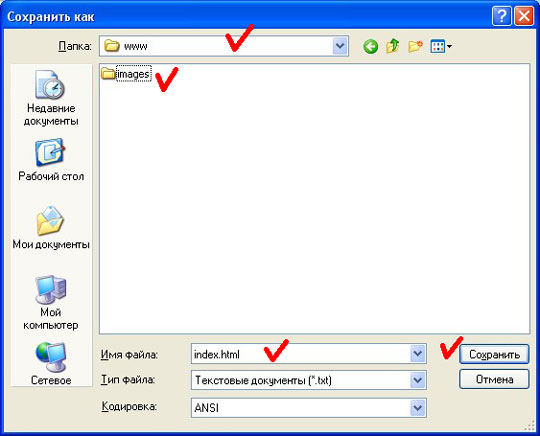
Откройте меню для сохранения документа. 1 - Выберите папку на вашем компьютере, куда вы будете сохранять файлы будущего сайта, эту папку можно назвать www или мой сайт 2 - Создайте папку для картинок с названием images 3 - Имя файла: нужно ввести index.html 4 - Сохранить
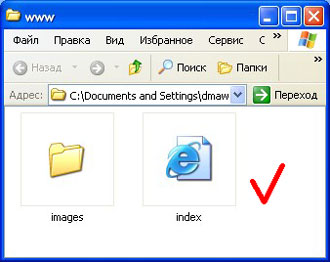
У вас в папке появится HTML-файл с названием index
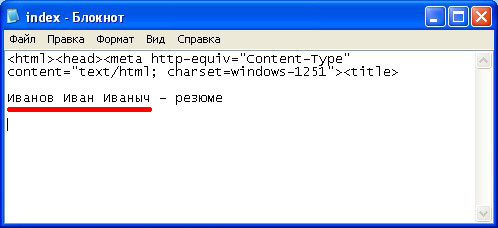
Теперь мы напишем внутри HTML-файла специальный код, внутри которого напишем своё короткое резюме. Надеюсь, вы не закрывали программу Блокнот, а если закрыли, то кликните по HTML-файлу index правой кнопкой мыши и выберите меню Открыть с помощью => Блокнот Сейчас скопируйте следующий HTML-код в окно, открытого в Блокноте документа. <html><head><meta http-equiv="Content-Type" content="text/html;
charset=windows-1251"><title>
Дмитрий Альховик - резюме Вместо моего имени вставьте своё.
Дальше вставляем этот код, в нём есть путь до фотографии. </title><link href="images/style.css" rel="stylesheet" type="text/css"><link href="images/favicon.ico" rel="shortcut icon"></head><body><table border="0" cellpadding="9" cellspacing="0" width="600" align="center"><tr><td><h1><img border="0" src="images/me.jpg">
В папку images
нужно положить свою фотографию, небольшого размера, её можно
скопировать на сайте mail.ru, если у вас есть там своя
почта, или на сайте vkontakte.ru и т.п. Своей фотографии дайте название английскими буквами me, расширение у картинки должно быть jpg, если картинка в дальнейшем не будет открываться на вашем сайте, то поменяйте в HTML-коде расширение картинки на jpeg или gif Итак, я дам полный HTML-код, из которого должна состоять ваша страница, вставьте этот код в Блокнот, но замените красные строки на свои! <html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"><title> Дмитрий Альховик - резюме </title><link href="images/style.css" rel="stylesheet" type="text/css"><link href="images/favicon.ico" rel="shortcut icon"></head><body><table border="0" cellpadding="9" cellspacing="0" width="600" align="center"><tr><td><h1><img border="0" src="images/me.jpg"> Дмитрий Альховик </h1><p style="text-align: center"><u> РЕЗЮМЕ </u><p> Страна: Республика Беларусь; <p> Город: Витебск; <p> Работа: работаю в Интернете; <p> Хобби: изобретения, бумагопластика, техника;<p>Семейное положение: женат :) <p> Мой сайт: <a target="_blank" href="http://computerlessons.mega8.ru">computerlessons.mega8.ru</a> <p><b> Здравствуйте, уважаемые! </b><p> Это моё короткое резюме с моей фотографией. Я живу в городе Витебске, наверняка вы слыхали про праздник "Славянский базар" - он проходит в моём городе :) <p></p> По жизни я романтик и неисправимый трудоголик. Кроме сайта computerlessons.mega8.ru у меня есть сайт для души <a target="_blank" href="http://modelmen.ru/">modelmen.ru</a> - там я публикую свои поделочки и всякие интересные штуковины, сделанные своими руками. <p></p> Женат, люблю, ношу на руках, холю и лелею свою избранницу :) <p></p> С 2007 года ушёл с головой в Интернет, где и по сей день нахожусь, живу и работаю. Мои труды всегда можно найти на сайте, там же есть форум для связи и общения со мной. <p></p> Хотите знать обо мне больше, читайте официальную статью <a href="http://computerlessons.mega8.ru/avtor/">автор сайта</a>. <p id="Copyright"> Copyright © Дмитрий Альховик </p></td></tr></table></body></html> Сохраните документ после всех изменений, больше открывать мы его не будем. Как будет выглядеть моя страничка в Интернете можно посмотреть на моём "Народном" сайте http://computerlessons.narod.ru/avtor.html (UPD 2021. Больше там не мой сайт) Вашу страничку мы сейчас тоже разместим в Интернете и её смогут увидеть миллионы пользователей всемирной паутины. Я не буду продолжать этот урок, страница и так получилась довольно длинная, поэтому направляю вас на один из моих уроков как разместить сайт на "Народе". И ещё, чтобы ваша HTML-страничка получилась такой же как и моя, скачайте архивчик с двумя файлами и поместите их в папку images P.S. Когда научитесь делать свои HTML-странички и размещать их в Интернете, то обязательно расскажите об этом на форуме, будущим ученикам будет у кого поучиться ;) |