Что такое дивный дизайнПочему дивный? В HTML есть такой тег, поэтому и дизайн стали называть дивным, DIV-ный дизайн отличается от табличного тем, что в данном случае используются слои (блоки), которые располагаются на странице в определённом порядке. Порядок, положение и размеры слоёв задаёт отдельный файл style.css
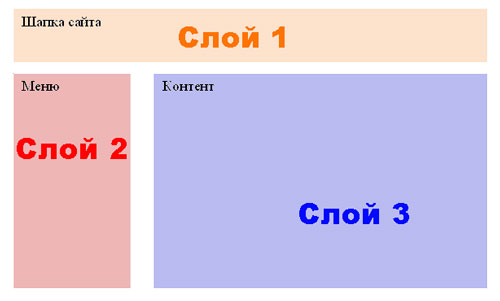
На первый взгляд не видно отличия от табличного дизайна. В данном случае мы имеем три слоя, между которыми пустое пространство. В табличном дизайне нам пришлось бы делать дополнительные ячейки, чтобы разделить шапку, меню и контент.
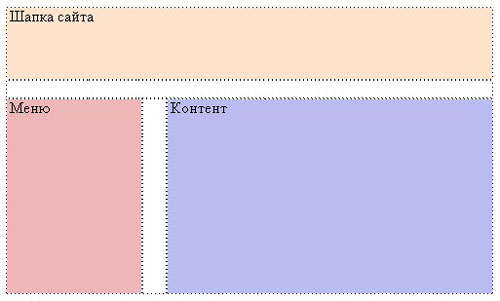
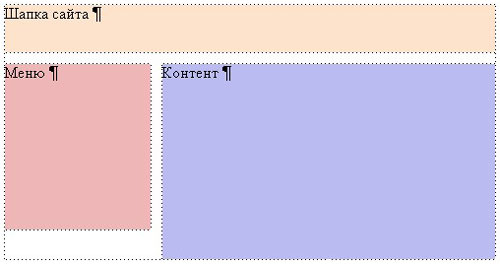
На рисунке ниже видно, что использовано 4 блока: По сравнению с рисунком выше видно, что блоки независимы в размерах друг от друга, их размеры и положение можно изменять независимо от других блоков (слоёв), чего не скажешь о таблице, где каждая ячейка зависит от рядом стоящей.
Дивный дизайн имеет ряд преимуществ в отличие от табличного: - дизайн всего сайта можно менять в одном файле .css (размеры, положение, цвета
и др.); Посмотрим на HTML-код страницы с табличным дизайном:
<table border="0" cellpadding="0" cellspacing="0" width="500" height="295">
<tr> <td height="75" valign="top" colspan="3" bgcolor="#FDE2CC">Шапка сайта</td> </tr> <tr> <td height="19" colspan="3"></td> </tr> <tr> <td width="140" valign="top" bgcolor="#EEB6B6">Меню</td> <td width="25"></td> <td valign="top" bgcolor="#B9BBF1">Контент</td> </tr> </table> А теперь посмотрим хтмл-код с дивным дизайном:
<link rel="stylesheet" href="style.css" type="text/css">
<div id="page"> <div id="logo">Шапка сайта</div> <div id="menu">Меню</div> <div id="content">Контент</div> </div> Как видите хтмл-код с дивным дизайном намного проще, а результат ощутим! Но, обратите внимание, что в коде дивного дизайна присутствует строчка: <link rel="stylesheet" href="style.css" type="text/css"> Эта строка говорит о том, что все стили для этой страницы хранятся в файле style.css (таблица стилей). То есть, если в табличном дизайне для таблицы высота и ширина задаются так: <table width="500" height="295"> В дивном же дизайне они задаются в файле style.css, в таблице стилей. Для кода дивного дизайна привёденного выше файл style.css содержит следующие строки: /* таблица стилей */
/* задаем размер страницы */ #page { width:500px; height:100% auto; margin: 10px; } /* задаем размещение блоков */ #logo { float:left; width:500px; height:50px; background:#FDE2CC } #menu { float:left; width:150px; height:170px; background:#EEB6B6; margin-top: 10px } #content { float:right; width:340px; height:200px; background:#B9BBF1; margin-top: 10px } Bли если без строчек с пояснениями, то так: #page { width:500px; height:100% auto; margin: 10px; }
#logo { float:left; width:500px; height:50px; background:#FDE2CC } #menu { float:left; width:150px; height:170px; background:#EEB6B6; margin-top: 10px } #content { float:right; width:340px; height:200px; background:#B9BBF1; margin-top: 10px } Разберём что значит первая строка: #page { width:500px; height:100% auto; margin: 10px; } #page - идентификатор слоя (блока); В других строках таблицы стилей использованы: float:left - выравнивание слоя по левому краю; Таким образом в дивном дизайне все атрибуты отображения слоёв, текста, изображений, цвет гиперссылок, размеры заглавных букв и других объектов можно задать в одном файле. Если у вас сайт состоит из 100… страниц, и вам вдруг срочно нужно меню сделать на пару пикселей больше, то вы без проблем сделаете это, изменив всего один файл style.css. Для табличного дизайна в таком случае придётся изменить все ваши 100… страниц, на это уйдёт минимум 100… минут. Как видите DIV-ный дизайн имеет ряд преимуществ, именно поэтому сегодня большинство сайтов строятся именно в таком формате. Уроки по CSS (дивный дизайн) Урок 1. Делаем сайт на div-ах |