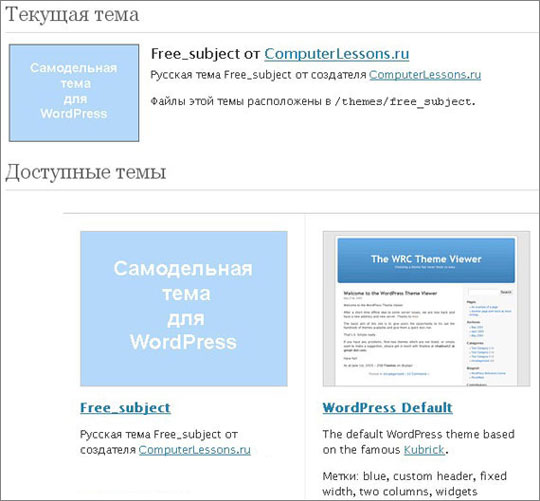
Урок 5. Скриншот для темы WordPressВ 4-ом уроке мы задали описание для нашей "самоделки" и теперь сделаем скриншот для неё. Наша тема будет иметь изображение как показано на рисунке, конечно это только предварительный скриншот и даже скриншотом это не назовёшь, но поскольку тема ещё не имеет никакого вида, то мы просто что-нибудь напишем на скриншоте. В дальнейшем этот скриншот можно исправить.
Чтобы получить такой скриншот сделайте файл screenshot.gif с размерами 240х180 и скопируйте его в папку с темой free_subject. Отлично, в следующем уроке мы сделаем некоторые изменения в файлах и протестируем нашу темку.
|