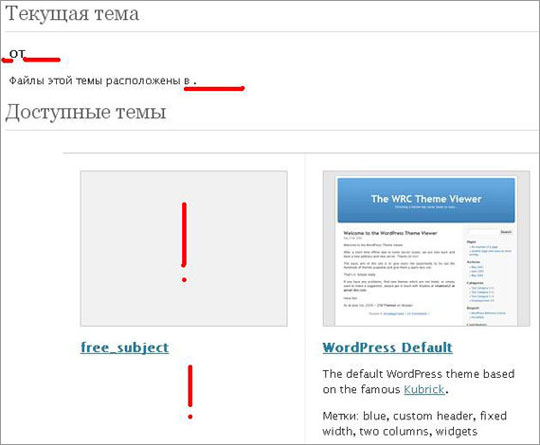
Урок 4. Редактирование таблицы стилейВ WordPress для "одушевления" темы используется файл style.css в нём указаны параметры темы и его создателя. Например, если запустить тему в том виде в каком она сейчас есть, то получим вот такую картину:
Как видите тема не подписана, нет автора и не написано в какой папке хранятся её файлы. Эта задача легко решаема, откройте файл style.css и сделайте следующую запись: @charset "utf-8";
Это задание кодировки для таблицы стилей. Теперь напишем название темы и её url: @charset "utf-8";
/* Theme Name: Free_subject Theme URL: http://computerlessons.mega8.ru */ Добавляем описание темы или любой текст который захотите: @charset "utf-8";
/* Theme Name: Free_subject Theme URL: http://computerlessons.mega8.ru Description: Русская тема Free_subject от создателя <a href=http://computerlessons.mega8.ru>computerlessons.mega8.ru</a>. */ Осталось прописать автора темы и веб-адрес: @charset "utf-8";
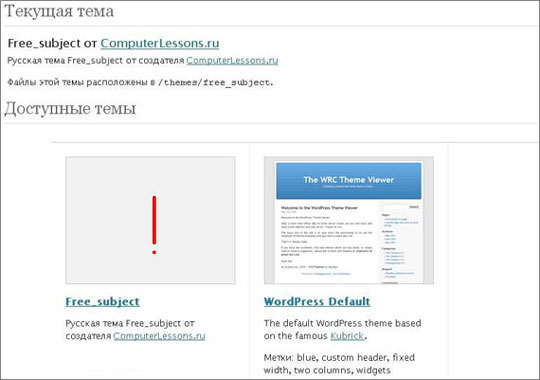
/* Theme Name: Free_subject Theme URL: http://computerlessons.mega8.ru Description: Русская тема Free_subject от создателя <a href=http://computerlessons.mega8.ru>computerlessons.mega8.ru</a>. Author: computerlessons.mega8.ru Author URI: http://computerlessons.mega8.ru */ Итог работы:
В следующем уроке создадим скриншот для нашей самописной темы.
|