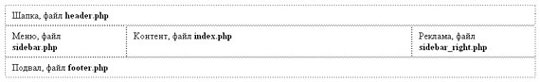
Урок 1. Создаём тему для WordPressВы решили сделать для своего блога самописную тему? Тогда начнём с того, что установим Вордпресс для тестирования нашей будущей темы. Не советую тестировать создаваемую тему на вашем работающем блоге с записями, мало ли что случится! Лучше всего установите новый Вордпресс в Денвере, затем откройте папку wp-content/themes и создайте в ней новую папку для будущей темы, назовите её, например: free_subject или как захотите… Решите для себя какая будет структура у вашего блога, будет меню слева или справа, ширина таблиц, расположение контента и рекламы… Создайте файл index.php с таблицей, например так:
В таблице подписано в какой ячейке будут располагаться части темы, то есть из каких файлов будет "собираться" единый внешний вид. Таким образом получилось 5 файлов: header.php - выводит шапку сайта. В дальнейшем нам ещё понадобится файл comments.php который будет выводить комментарии. Для задания стилей ещё нужно создать файл style.css. Итого получилось 7 главных файлов их вполне достаточно для создания полноценной темы для блога. Конечно для рабочей темы можно было обойтись и одним файлом index.php, но удобнее разбить его на несколько файлов и работать отдельно с каждым из них. Итог урока: Новая папка с пустыми файлами (7файлов) только в файле index.php имеется следующий хтмл-код: <div align="center">
<table border="0" cellpadding="8" cellspacing="0" width="900" id="page"> <tr> <td colspan="3">Шапка, файл header.php</td> </tr> <tr> <td width="200" valign="top">Меню, файл sidebar.php</td> <td width="500" valign="top">Контент, файл index.php</td> <td width="200" valign="top">Реклама, файл sidebar_right.php</td> </tr> <tr> <td colspan="3">Подвал, файл footer.php</td> </tr> </table> </div> Переходим к следующему уроку, где мы подробнее поработаем над файлом index.php.
|