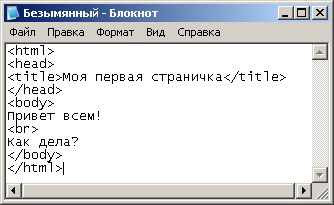
Урок 1 (основной код)Откройте программу Блокнот: Пуск => Программы => Стандартные => Блокнот Скопируйте или напечатайте сами следующий код:
<html>
<head> <title>Моя первая страничка</title> </head> <body> Привет всем! <br> Как дела? </body> </html>
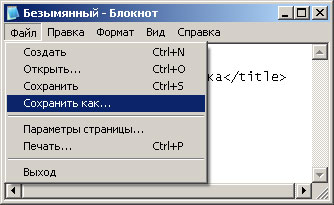
Теперь сохраним этот документ: Файл => Сохранить как...
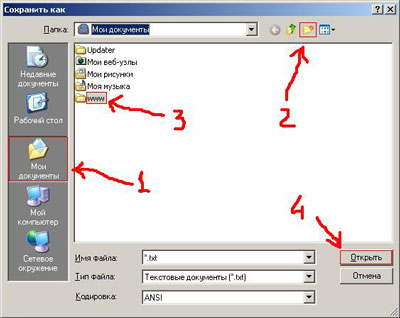
Создайте в папке Мои документы папку www и откройте её:
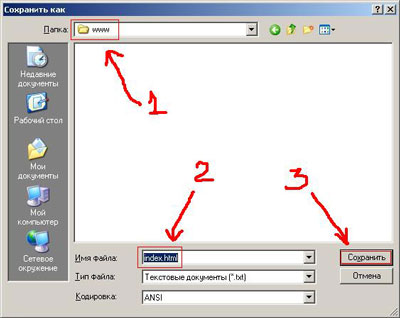
Далее в папке www мы будем сохранять файлы нашего будущего сайта. В поле Имя файла введите index.html и Сохраните документ. Нужно знать: текстовый редактор Блокнот работает с текстом и по-умолчанию сохраняет файлы с расширением .txt (index.txt), а страницы сайта должны иметь расширение .html или короткий вариант .htm (между расширениями .html и .htm разницы нет, но старайтесь подписывать все страницы сайта одинаково).
Запомните, первая страница любого сайта всегда называется index.html и никак по-другому!
Ещё один очень важный момент - абсолютно любые файлы (хтмл-страницы, архивы, картинки) в папке сайта должны быть подписаны на английском языке (можно в сочетании с цифрами и без пробелов, пробелы можно заменять на знак: - или _ ), иначе файлы не будут работать. Можно подписать файл русскими буквами, но только если вы собираетесь его использовать на своём компьютере, а не на сайте.
Теперь пора открыть папку Мои документы => www и посмотреть, что у вас получилось. Если всё было сделано правильно, то вы увидите веб-страничку. Кликните на ней, она откроется (по-умолчанию) в браузере Internet Explorer.
Отлично! Переходим ко второму уроку про главные теги. |