Как закруглить углы без использования графики
Появился более простой способ скругления углов div-блоков для ваших сайтов.
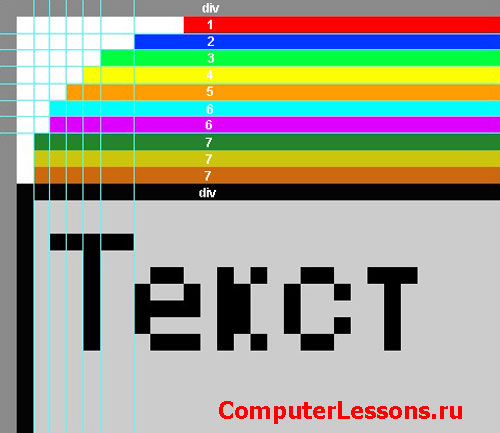
На прошлом уроке мы разбирали как закруглить углы в таблице с помощью маленьких изображений, этот способ является самым простым, но в некоторых случаях может оказаться так, что человек зашедший на ваш сайт отключил в браузере загрузку картинок и тогда ваша таблица с закруглёнными углами будет выглядеть просто ужасно. Для решения такой проблемы можно обойтись вовсе без графики, будем использовать блоки толщиной 1 пиксель. За пример возьмём теперь не таблицу, а слой, хотя и с таблицей можно сделать тоже самое. Для ясности посмотрите на увеличенный угол слоя:
На самом деле мы будем использовать два слоя (окрашены в серый и черный цвета) и 7 блоков (цветные). Для начала создайте слой в который вложите ещё один, в нём будет текст: <div id="radius">
<div id="text"> Закругляем углы на сайте www.computerlessons.mega8.ru </div> </div> Создайте таблицу стилей и задайте для слоёв следующие параметры: #radius {width:350px; }
#text {padding:5px; background-color:#ccc; } Теперь над слоем text будем создавать шапку из блоков толщиной в 1 пиксель. Всего будет 7 блоков, можно использовать любое количество это зависит от радиуса закругления. Для создания блока можно использовать тег <div> или любой другой, но как правило используют устаревший тег <b>. Создадим первый блок: <div id="radius">
<b class="r1"></b> <div id="text"> Закругляем углы на сайте www.computerlessons.mega8.ru </div> </div> В таблицу стилей пропишите параметры для нового блока: #radius {width: 350px; }
#text {padding:5px; background-color:#ccc; } #radius b {background-color:#ccc; display:block; height:1px; overflow:hidden; font-size:1px; } .r1 {margin:0 10px; } Для блока мы задали отступы по 10 пикселей слева и справа, для следующих блоков эти параметры будут уменьшаться, закругляя таким образом угол: #radius {width:350px; }
#text {padding:5px; background-color:#ccc; } #radius b {background-color:#ccc; display:block; height:1px; overflow:hidden; font-size:1px; } .r1 {margin:0 10px; } .r2 {margin:0 7px; } .r3 {margin:0 5px; } .r4 {margin:0 4px; } .r5 {margin:0 3px; } .r6 {margin:0 2px; } .r7 {margin:0 1px; } Теперь добавим блоки в html-страницу: <div id="radius">
<b class="r1"></b> <b class="r2"></b> <b class="r3"></b> <b class="r4"></b> <b class="r5"></b> <b class="r6"></b> <b class="r6"></b> <b class="r7"></b> <b class="r7"></b> <b class="r7"></b> <div id="text"> Закругляем углы на сайте www.computerlessons.mega8.ru </div> </div> 6-й и 7-й блоки повторяются для более мягкого закругления угла. Теперь осталось скопировать блоки и вставить их в обратном порядке под слоем text и получим вот такой слой:
Можно поэкспериментировать и получить вот такое интересное меню:
Создавать интересные css-меню с закруглёнными или скошенными углами можно до бесконечности:
|