Урок 2 (главные теги)На предыдущем уроке мы сделали первую страничку сайта index.html, откройте её с помощью Блокнота, кликнув по значку правой кнопкой мыши и выбрав соответствующее меню: Открыть с помощью => Блокнот
Запомните, HTML (html, хтмл) - это не язык программирования, это всего лишь средство для разметки текстовых документов (текст, картинки, таблицы, обьекты), для указания места размещения на странице. Осуществляется разметка при помощи тегов (tags). Разберём подробно, что означает следующий код:
<html>
<head> <title>Моя первая страничка</title> </head> <body> Привет всем! <br> Как дела? </body> </html> Начнём с главного тега <html> - он говорит о начале хтмл-страницы и соответственно тег </html> говорит нам о конце страницы. Как видите теги бывают открывающие и закрывающие, но некоторые теги не требуют закрытия, например тег <br> Для удобства разделим код на блоки:
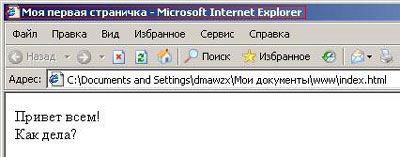
<html> <head> и </head> это голова документа, тут может располагаться информация о названии страницы, об авторе сайта, информация о языке страницы... Например, посмотрите на вложенные теги <title> и </title>, между этими тегами располагают информацию о названии страницы, название также выводится в шапке браузера: Моя
первая страничка -
Microsoft Internet Explorer Далее <body> и </body> это тело документа и между ними располагается содержание страницы. Тут можно вставлять текст, картинки, таблицы, менять фон страницы... Тег <br>, наверное вы уже догадались, что этот тег предназначен для перехода на следующую строку (без конца абзаца), попробуйте добавить в документ ещё несколько строк. Вы наверное обратили внимание, что между <тег-1> и </тег-1> может располагаться ещё один тег, например: <тег-1> Или в таком варианте (разницы нет): <тег-1><тег-2></тег-2></тег-1> Часто встречается и такая комбинация тегов: <тег-1><тег-2><тег-3></тег-3></тег-2></тег-1> или такая: <тег-1><тег-2></тег-2><тег-3></тег-3></тег-1> Теги можно записывать в одну строку или столбиком, суть от этого не поменяется. Тег может содержать внутри себя и другие теги, но помните, что всегда должна быть правильная последовательность закрытия тегов. Если <тег-1> открывался первым, то закрыться он должен последним! Если перепутать очерёдность закрытия тегов, то на странице может случиться "авария".
В следующем уроке поговорим о цветах и как их применить на странице. |